WordPressの一部分の表示が崩れる
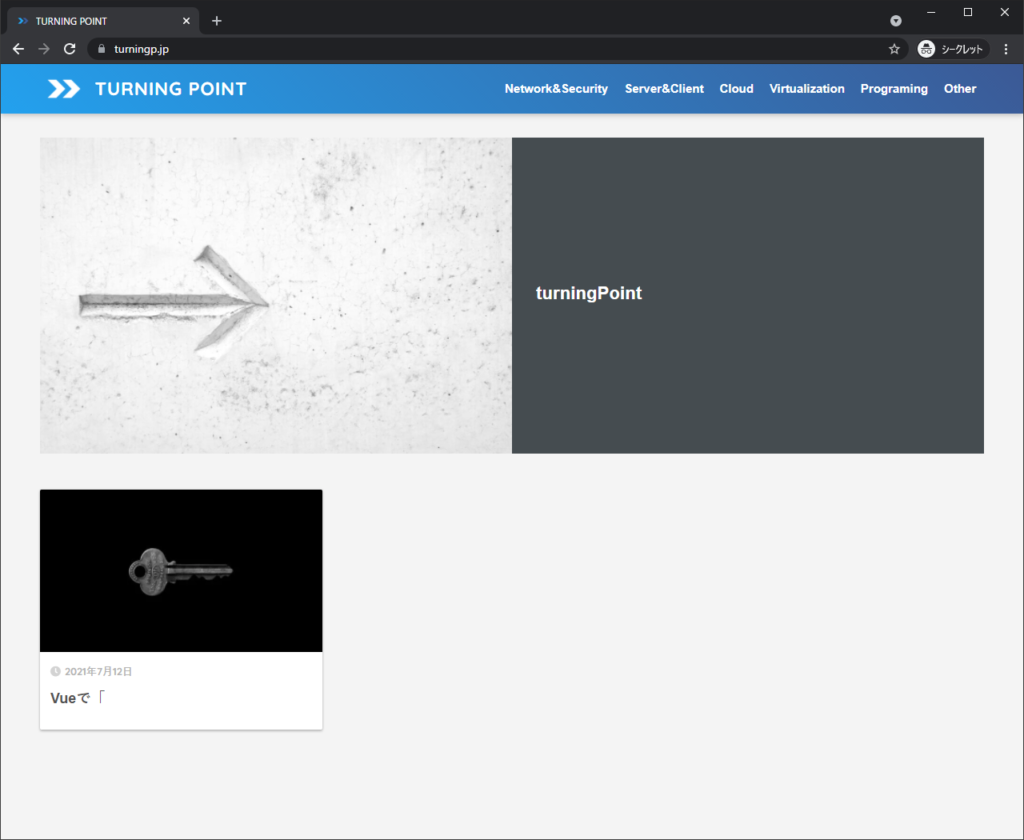
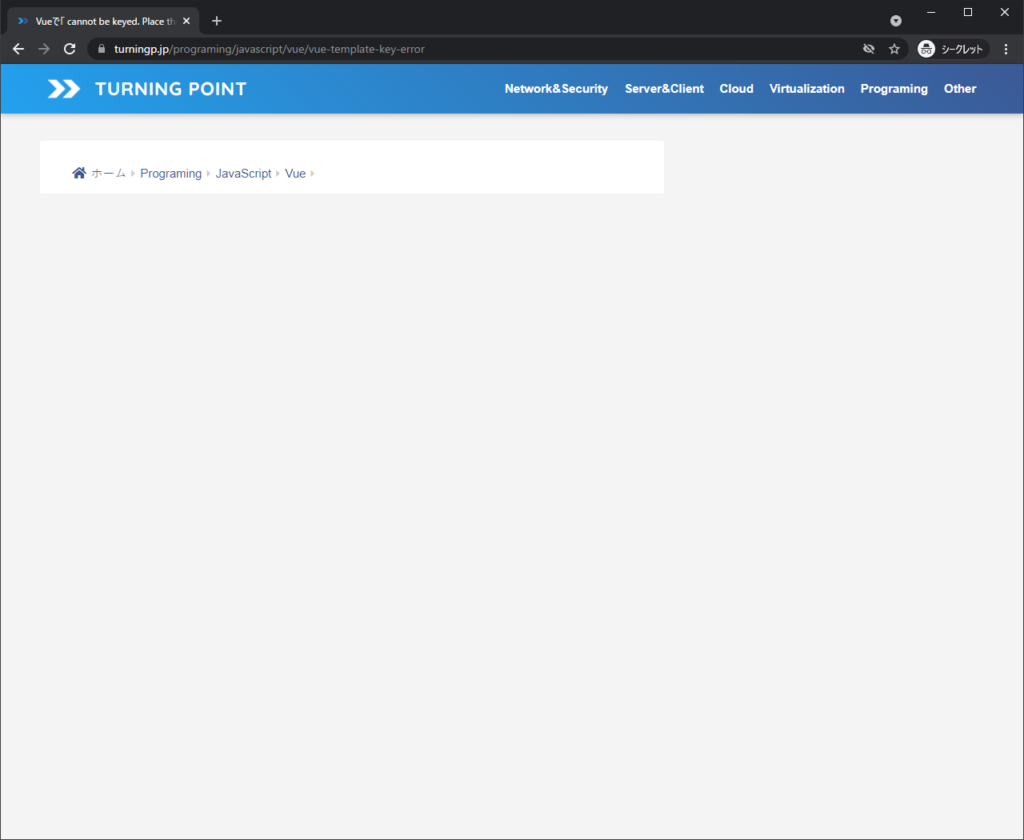
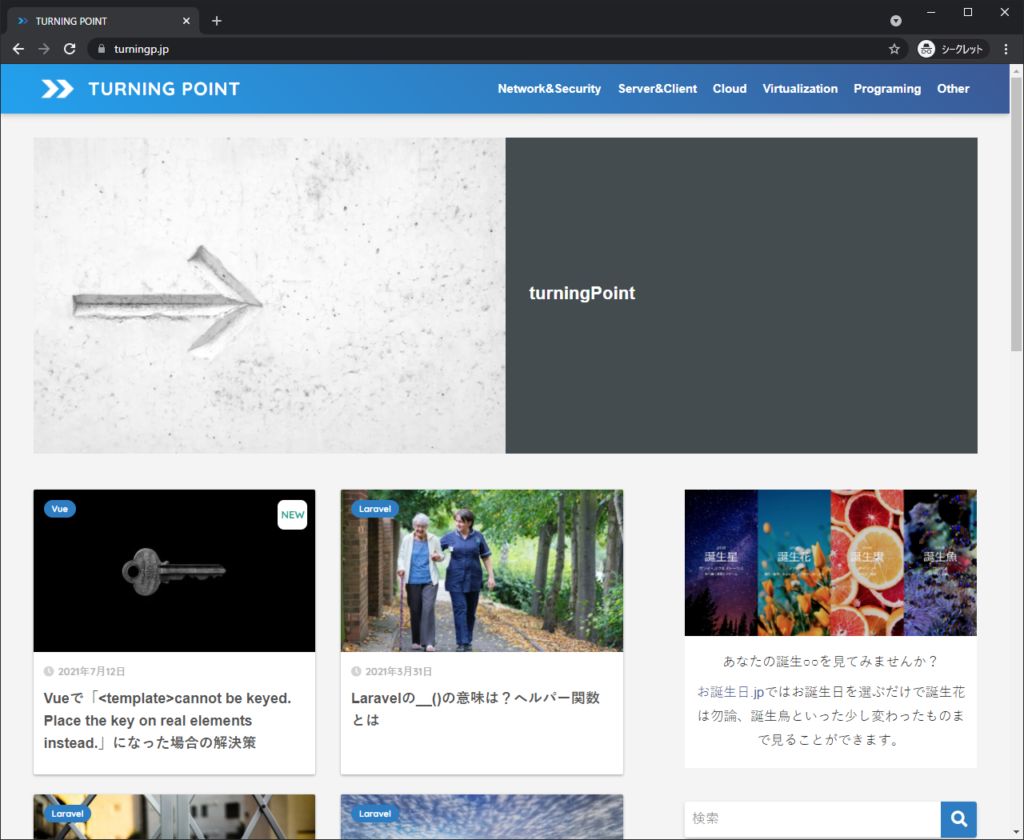
下図のように、Wordpress の一部(主にトップページ)の表示がおかしくなった場合の対処法です。


タグを使っていませんか?
このような場合、疑うべきはタイトルにタグを使っていないかという点です。
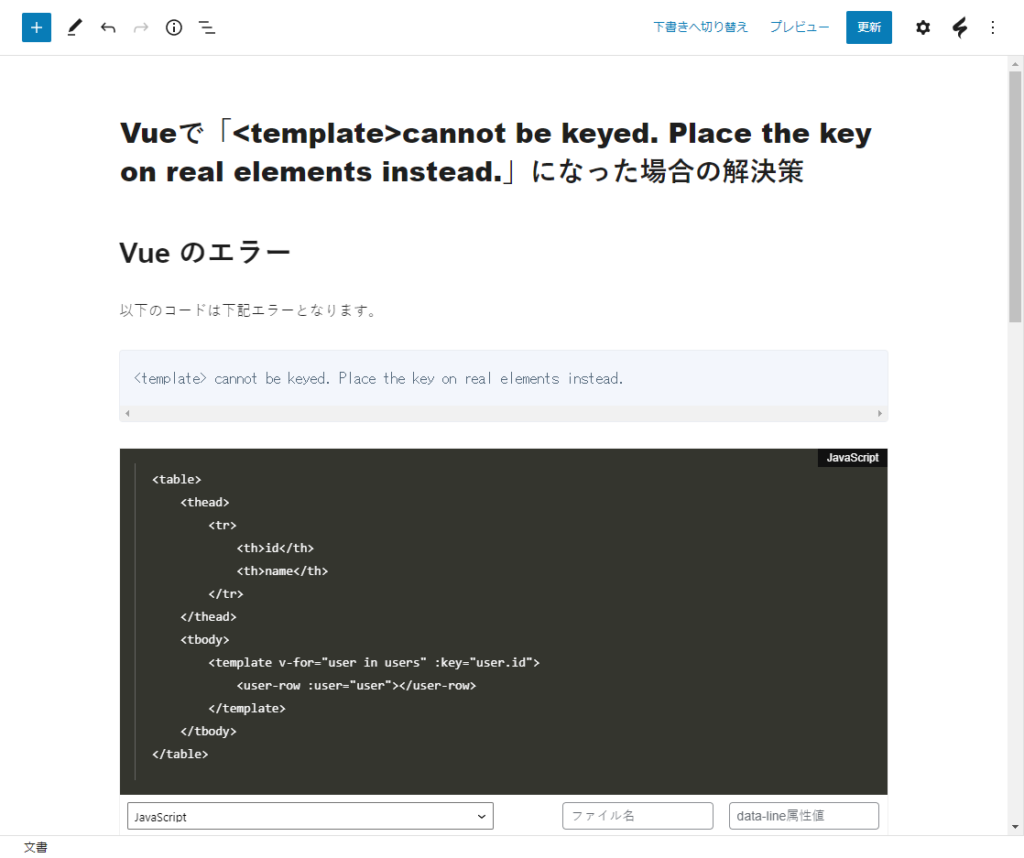
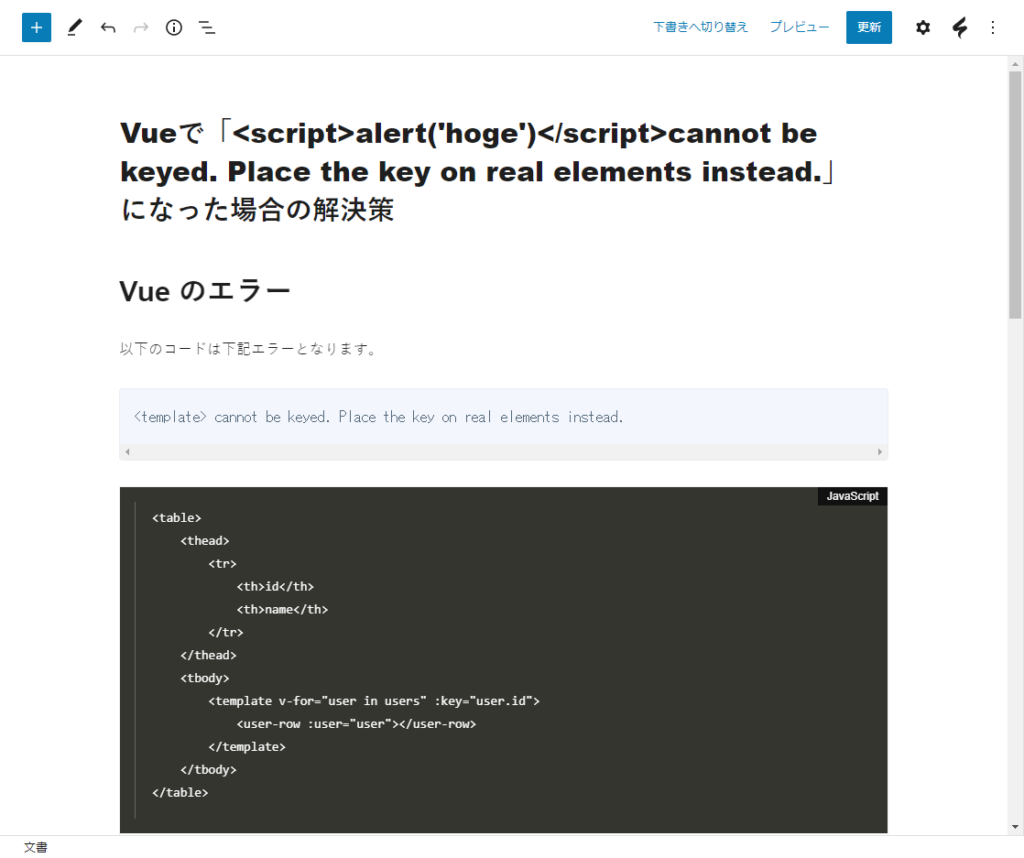
例えば私の場合は下図のように<template>というタグをタイトルに含めていた結果、先ほどのような状況になってしまいました。

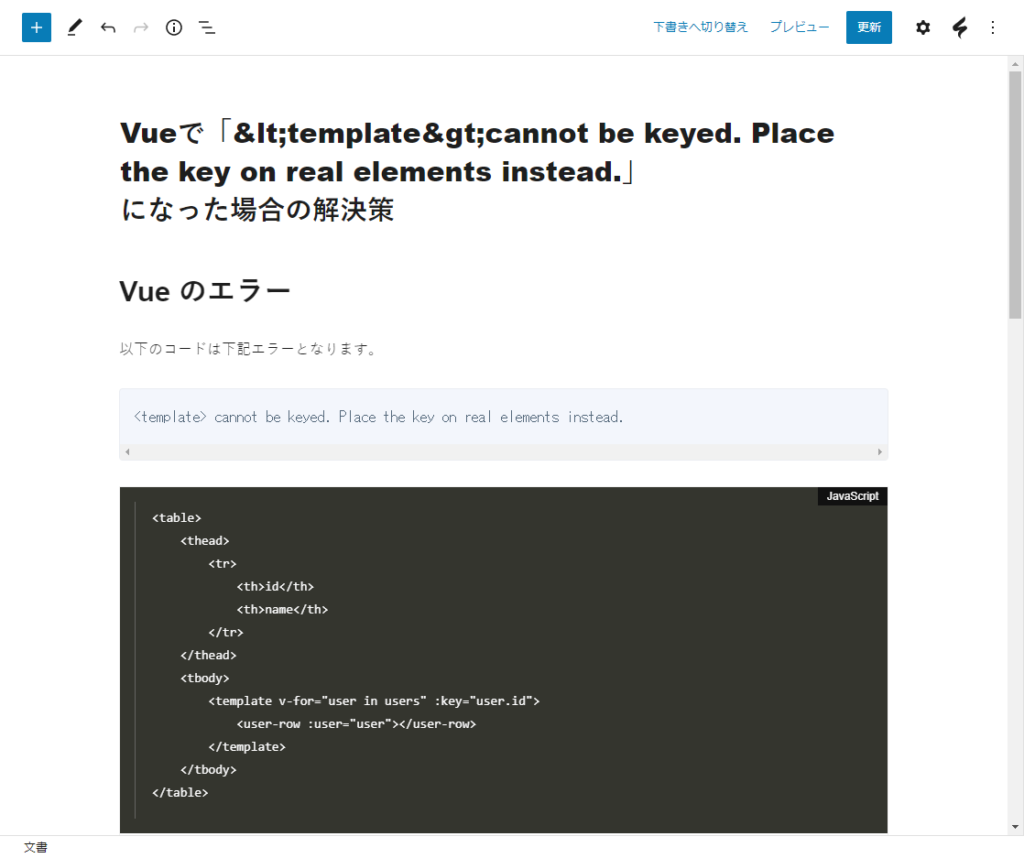
タイトルにタグを使いたい場合はエスケープする必要があります。

そうすると表示が正常な状態に戻ります。

なぜこのようなことになるのか
この現象の原因は、Wordpressがタイトルのタグをエスケープせずにそのまま出力することです。
例えば、下図のようにタイトルに Javascript を書くとそのまま動きます。


タイトルはエスケープした方がいい気がするんですが、Wordpress 的にエスケープしない理由でもあるんですかね。
 TURNING POINT
TURNING POINT 


