キャッシュが使われない
レスポンスヘッダでCache-Controlを未指定の場合、たいていの場合キャッシュは有効になります。
参考記事:Cache-Controlヘッダがないときもブラウザがキャッシュする!? | Zenn
先日キャッシュの検証を行うために、まずはCache-Control無しでブラウザにキャッシュされることを確認しようと思いました。
確認しようと思いました。確認できませんでした。キャッシュされずに毎回取得しに行っていたのです。
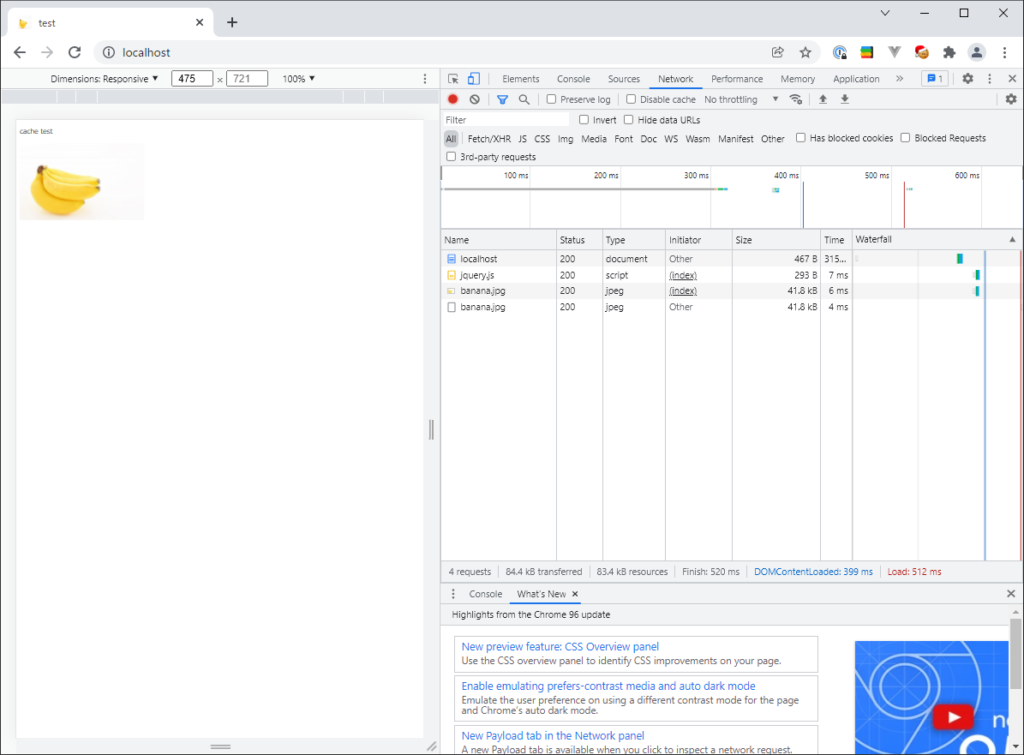
localhostだとキャッシュしないのかなーとか、なんか色々考えていた時にふと画面を見てみました。

ん?

あ ほ く さ。これやん。
各ブラウザのキャッシュ具合を見てみる
知っているのについつい忘れてしまうことってありますよね。
各ブラウザがデフォルト(Cache-Control無し)でどのようにキャッシュするかのキャプチャ置いておきますね^^
ちなみに、F5ではなくアドレス打ち直し(アドレスバーエンター)したキャプチャです。
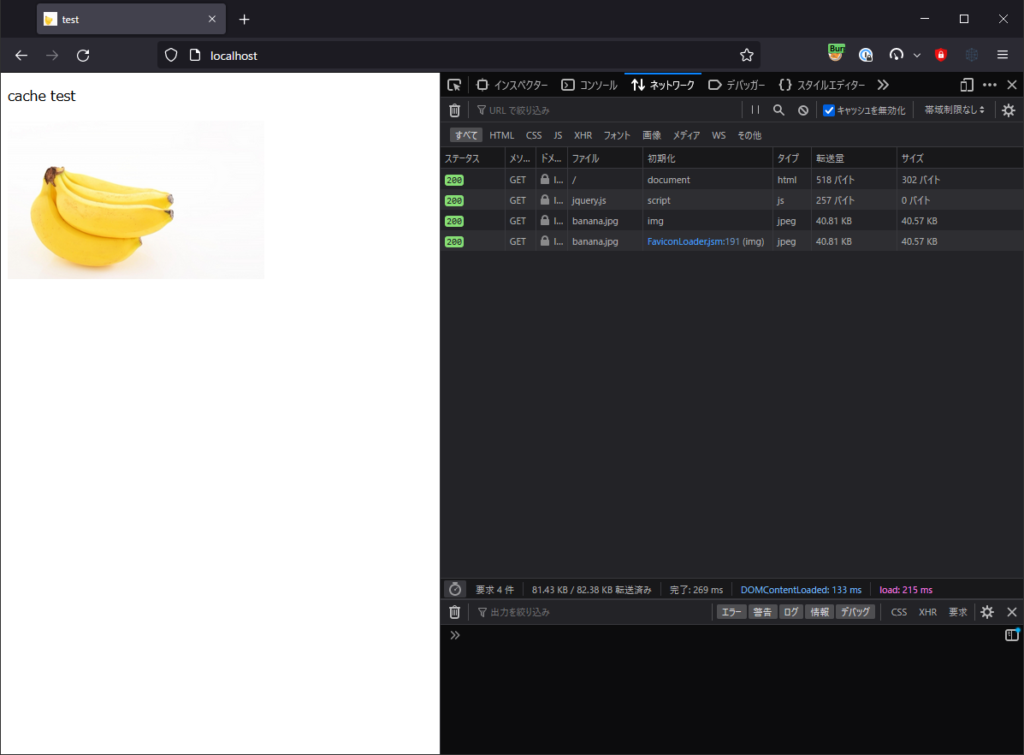
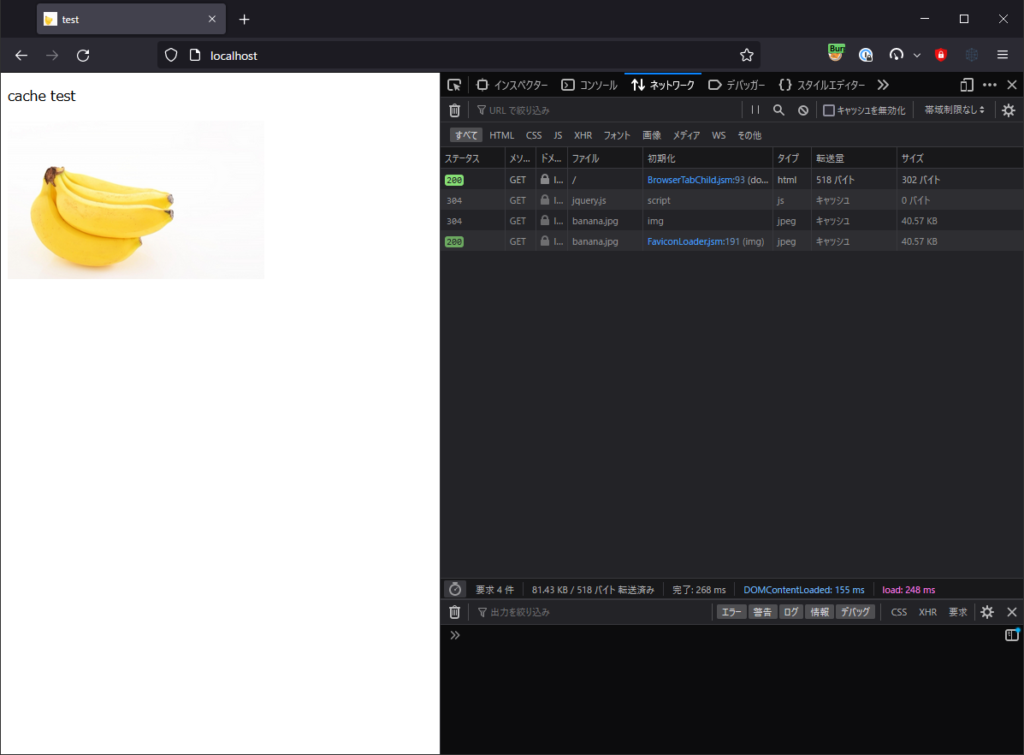
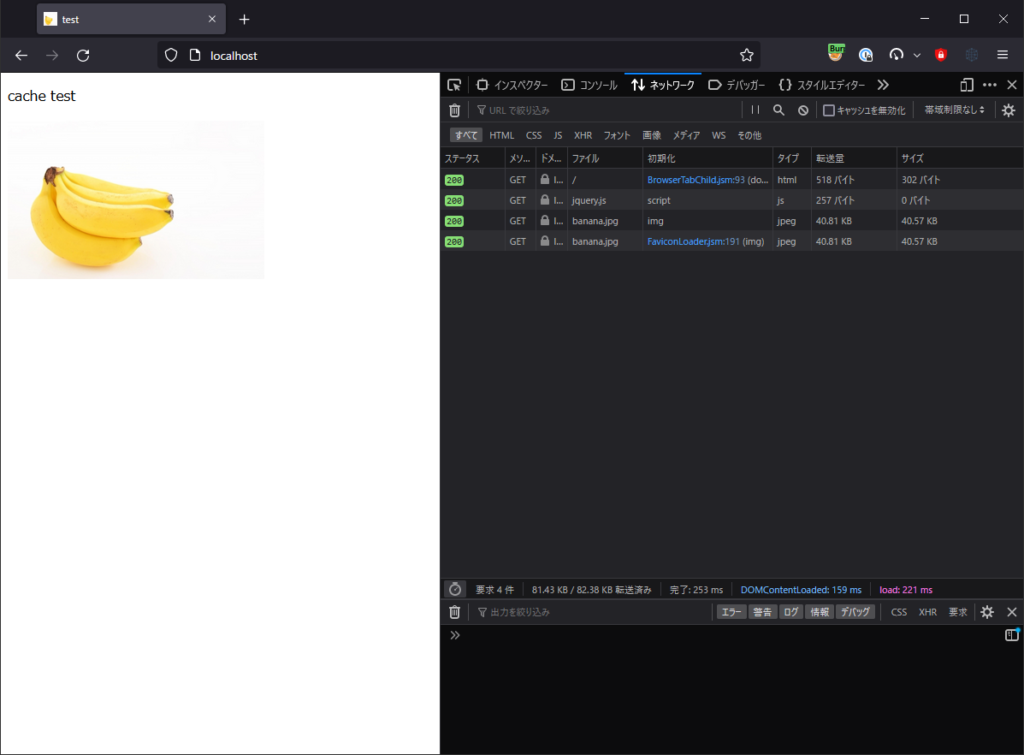
Firefox(dev)

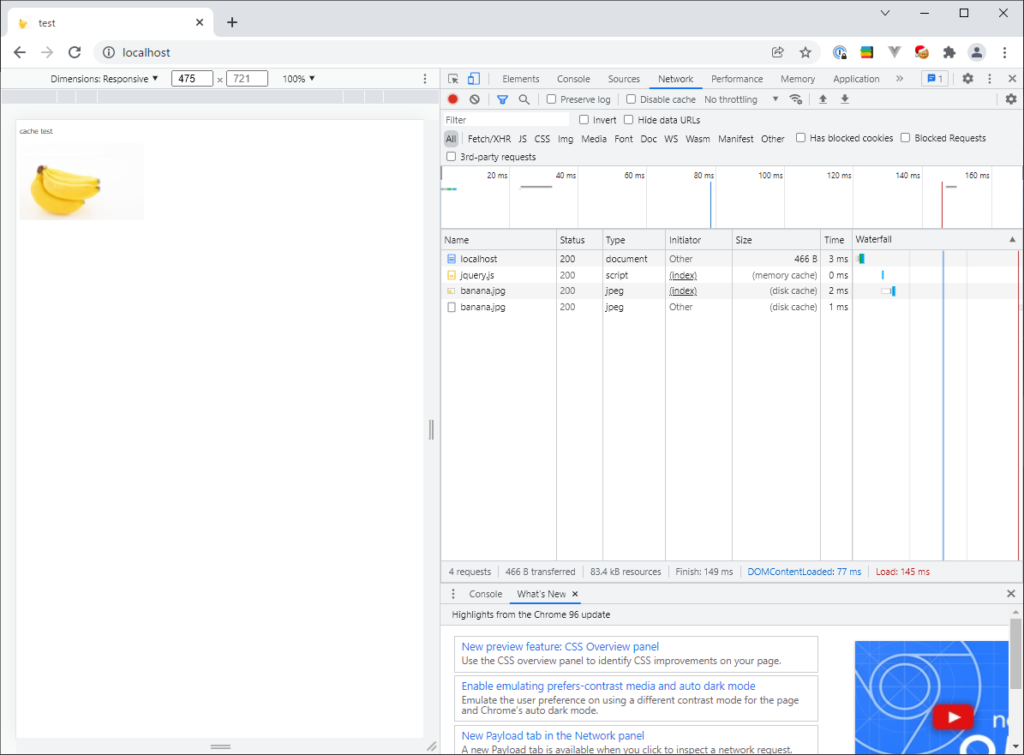
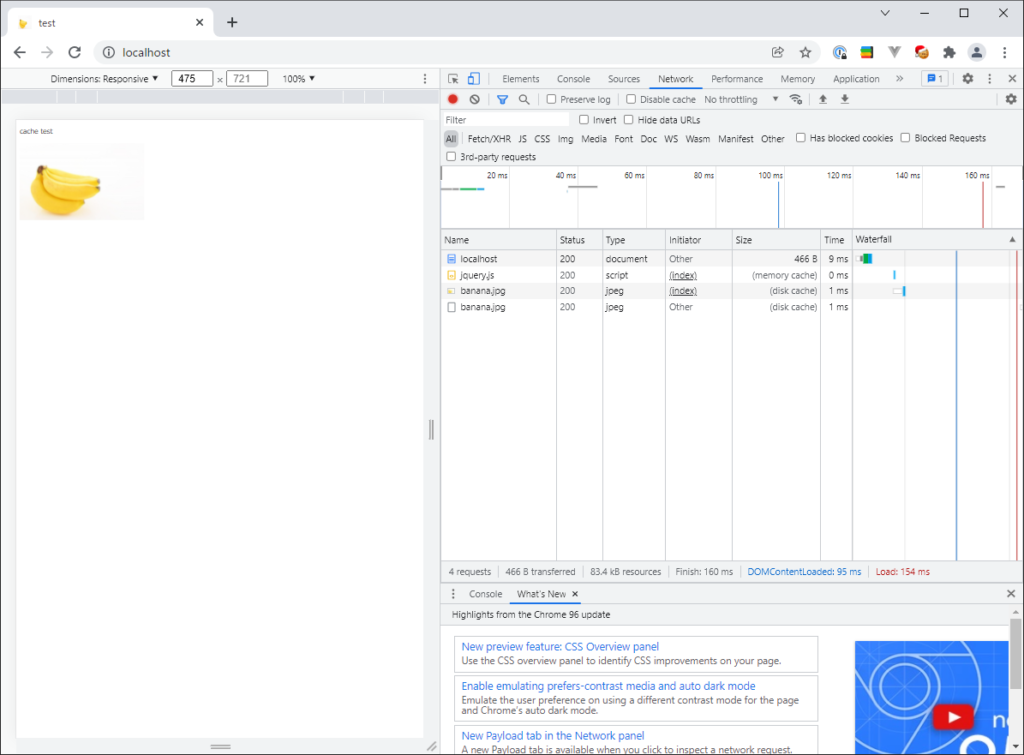
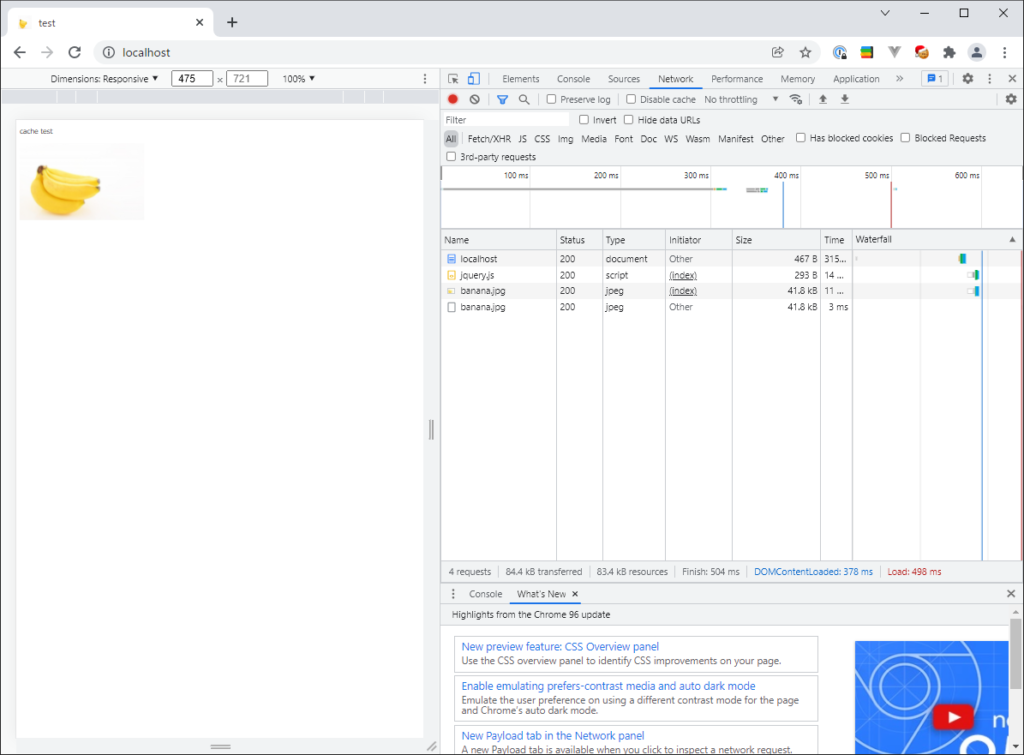
Google Chrome

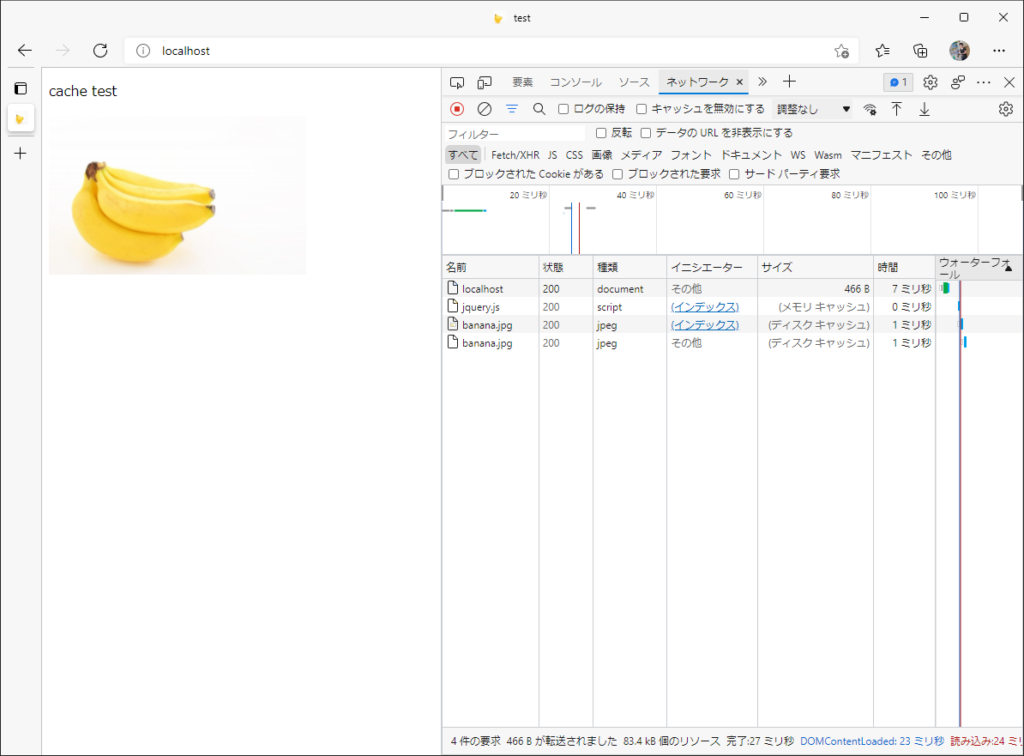
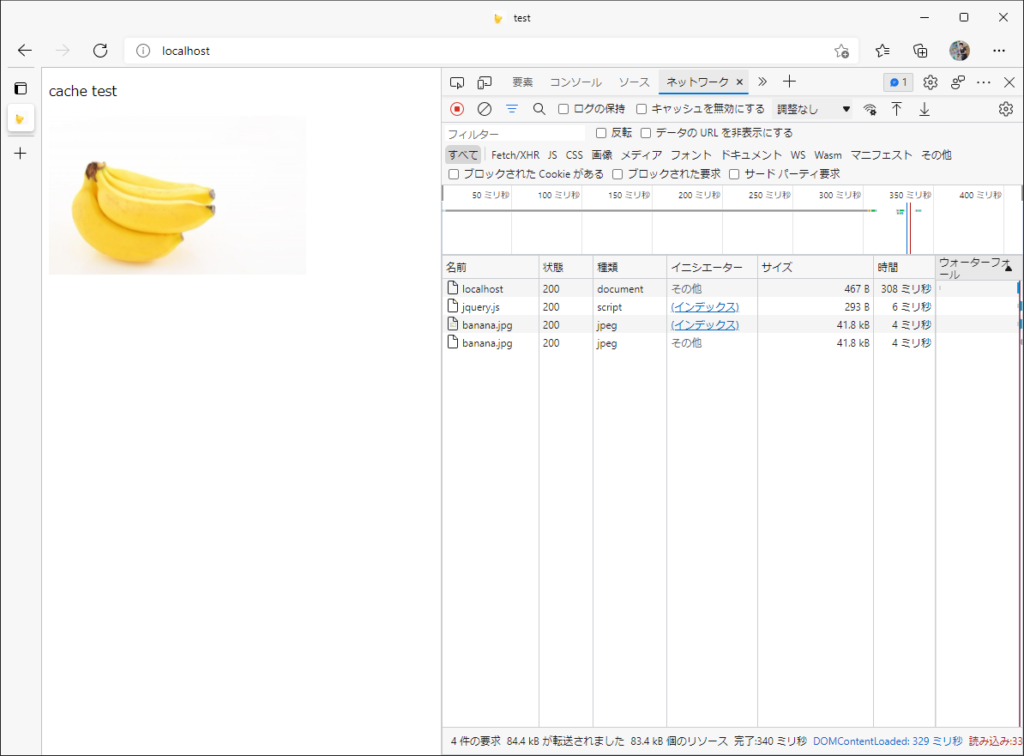
Microsoft Edge

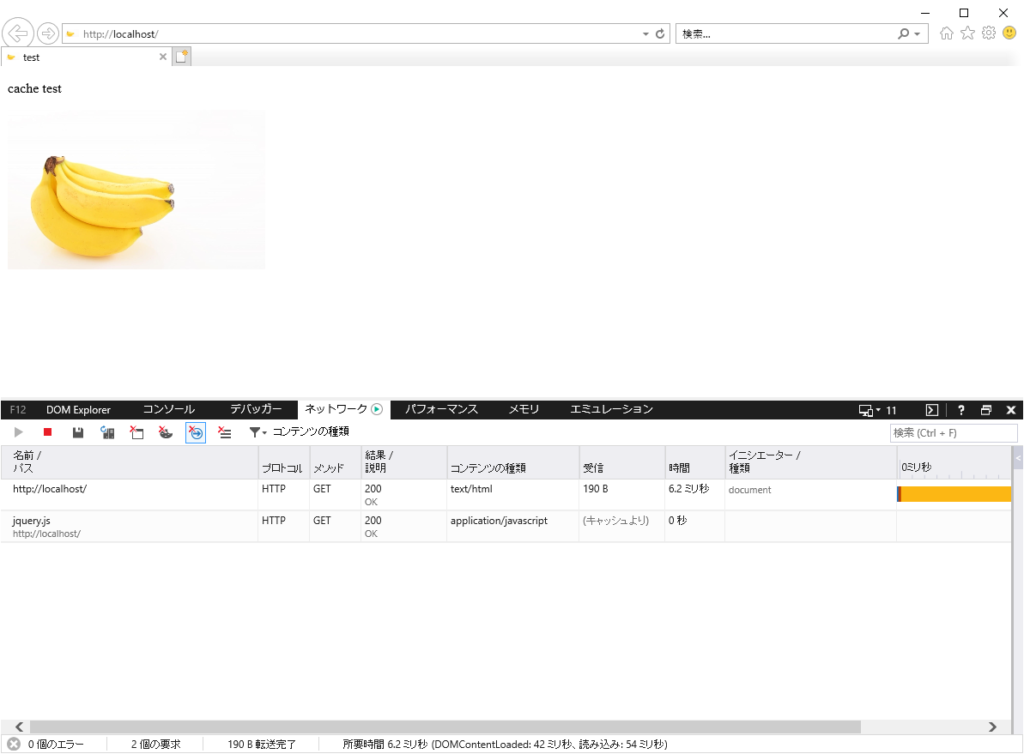
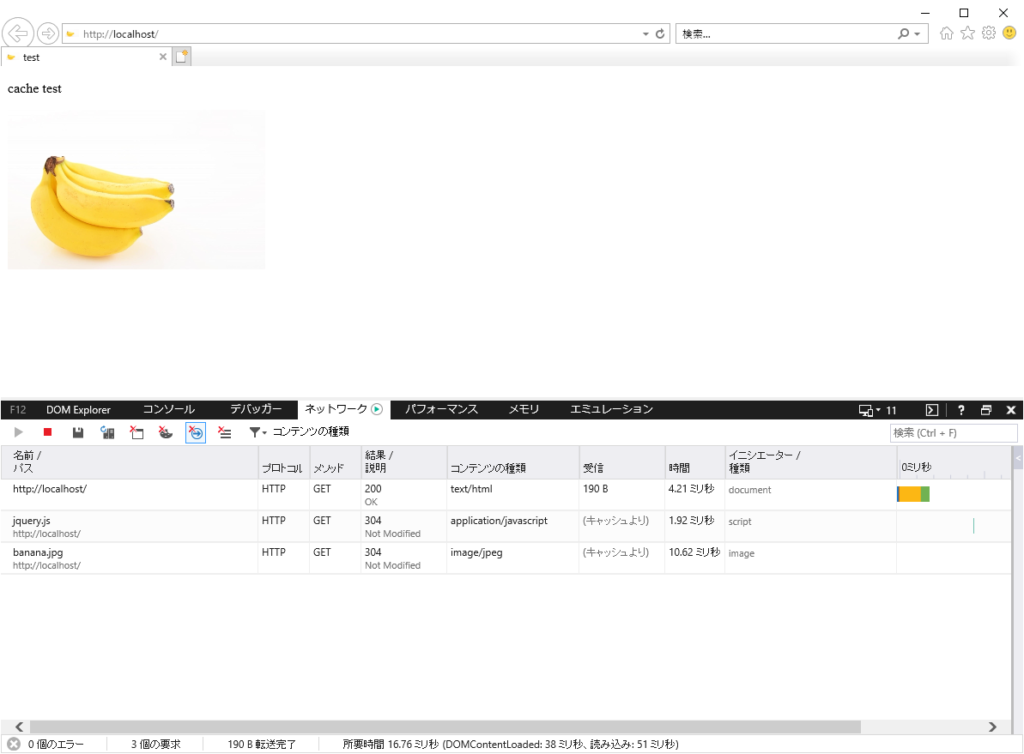
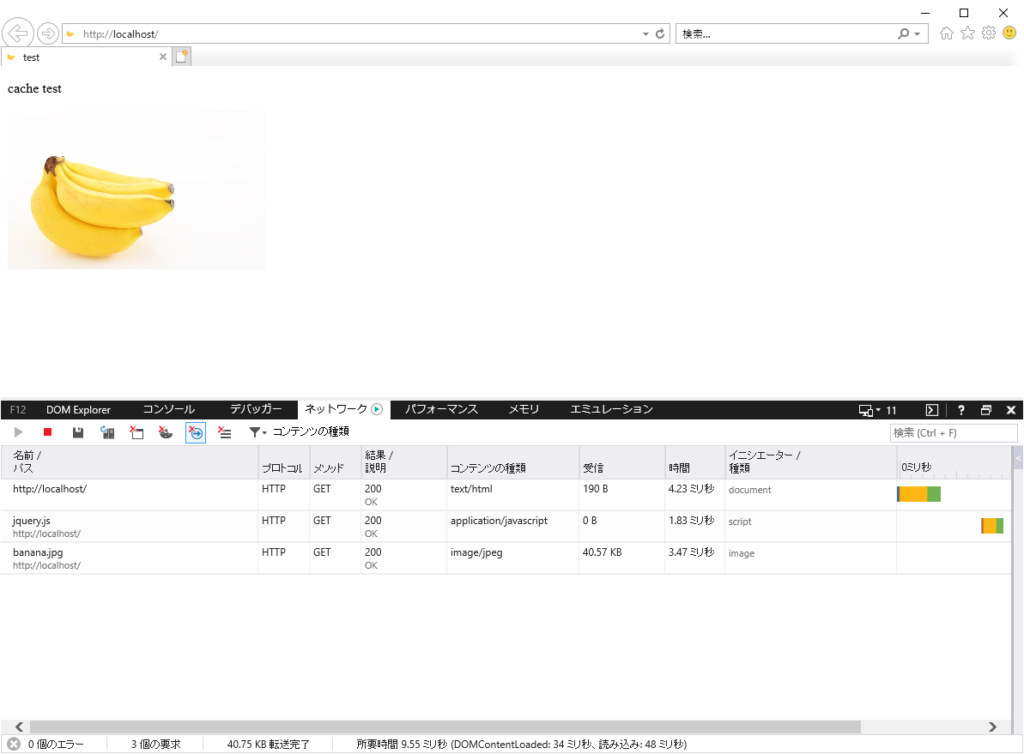
IE11

どのブラウザも、Cache-Control無しの場合、本体はキャッシュしないものの付随するイメージファイルやjsなどはキャッシュする感じですね。
IEが画像を開発者ツールに載せない主義みたいですけど、IEに使う労力は無いから。
ソースはこんな感じのを使っていました。
<!DOCTYPE html>
<html>
<head>
<title>test</title>
<meta charset="utf-8">
<link rel="icon" href="banana.jpg">
<script src="jquery.js"></script>
</head>
<body>
<p>cache test</p>
<img src="banana.jpg" width="300">
</body>
</html>ページの更新について
皆さんご存じのように、キャッシュに纏わる話としてF5はかかせません。
よく知られているとおり、F5はキャッシュを使います。なので結果としては先述の普通にアクセスしたパターンと同じ結果となります。
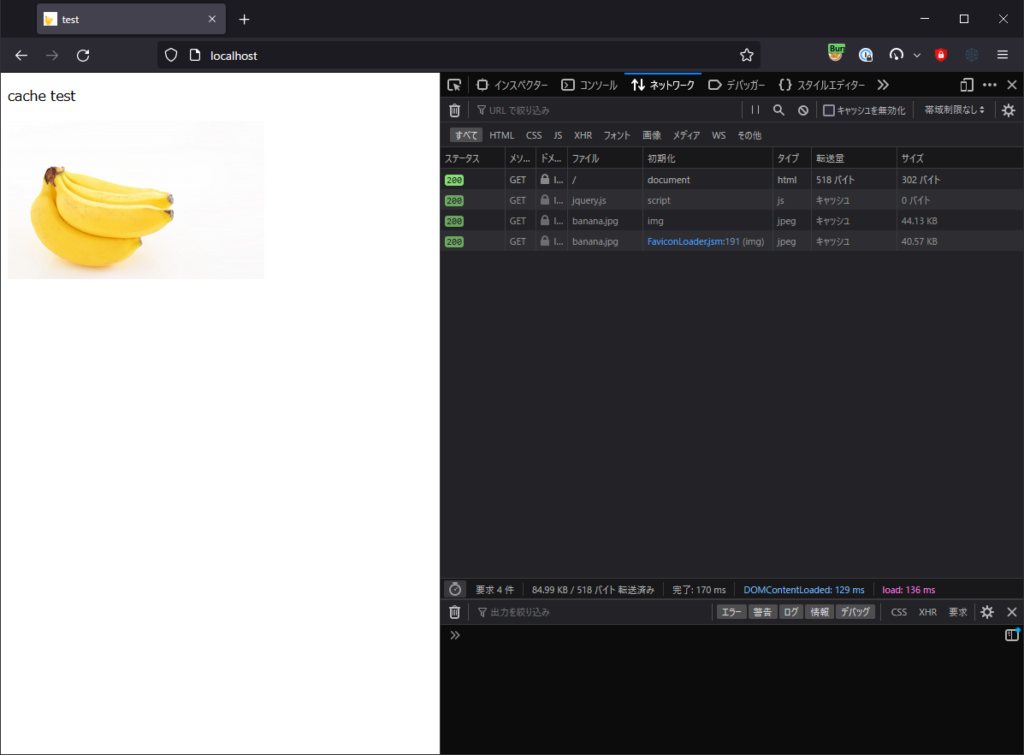
Firefox(dev)

Google Chrome

Microsoft Edge

IE11

IEの結果だけ若干違いますが、まあそれも捨て置きます。
ページの強制更新
Ctrl+F5でキャッシュを使わずにリソースを再取得できることは知っていますね。
感覚的にそういうものとして使ってきましたが、実際に確認するとやっぱりキャッシュ使ってなかったですね。
※ちなみにこのCtrl+F5のことをスーパーリロードと言うらしいです。ほんとぉ?
Firefox(dev)

Google Chrome

Microsoft Edge

IE11

余談:Chromeのショートカット
これ、今まで知らなかったんですが、実はChromeの強制更新のショートカットは「Shift+F5」なんですよね。
実際にやってみると、下図のように、確かにキャッシュが使われませんでした。

ただ、検証時点では普通に「Ctrl+F5」していて、キャッシュは使われていなかったんですよね。なんなんだこれは。
 TURNING POINT
TURNING POINT 


