XMLとは
XMLとはデータ交換のための汎用のデータ形式のことです。
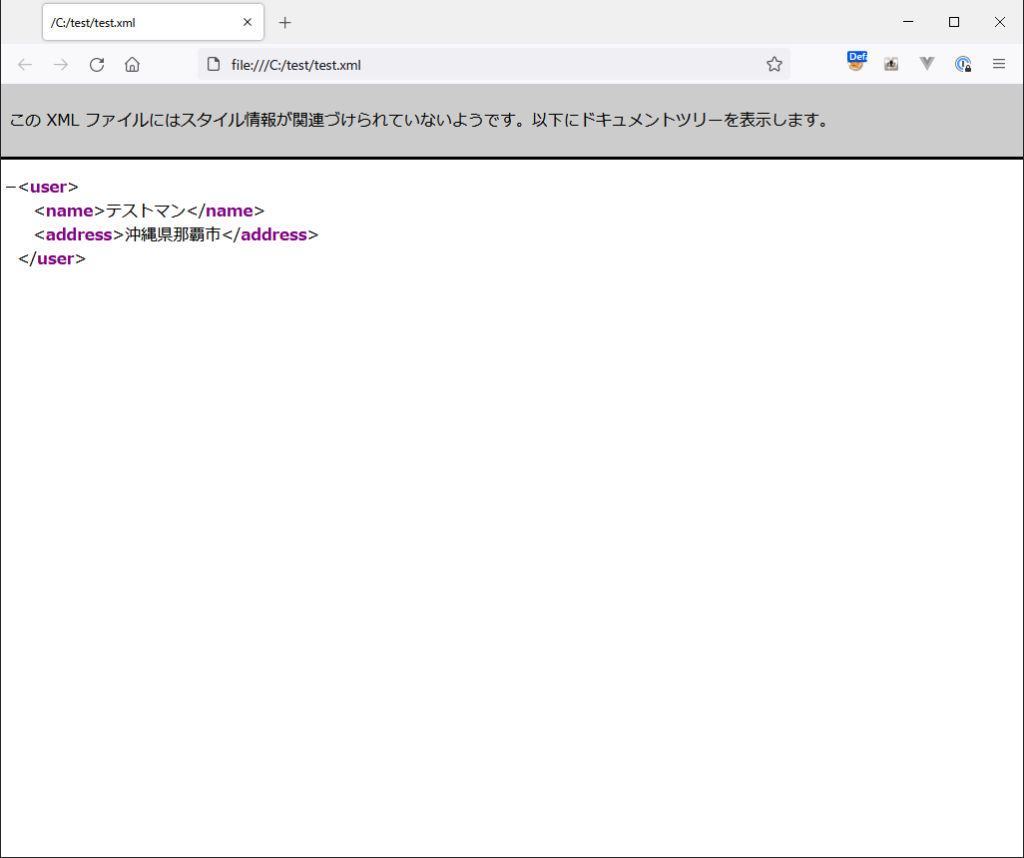
<?xml version="1.0" encoding="utf-8" ?>
<user>
<name>テストマン</name>
<address>沖縄県那覇市</address>
</user>
上記のようにタグを自由に設定することができますが、その構造の自由度とは裏腹に、構文に関してはシビアにチェックされます。XMLはコンピュータが利用しやすいようにフォーマットの曖昧さが排除されているということですね。
XML最大の特徴:構文が厳格に評価される
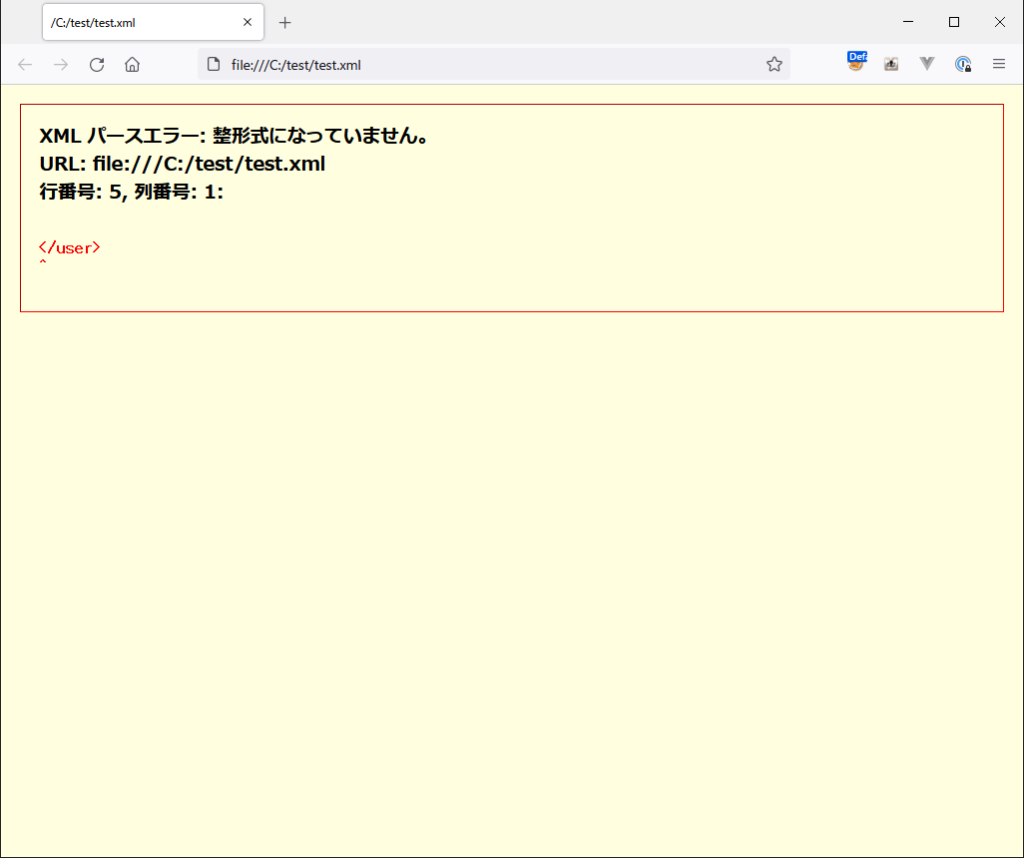
実際に先ほどと同じXMLファイルの閉じタグを一か所だけ削除した場合、以下のようにエラーになります。
<?xml version="1.0" encoding="utf-8" ?>
<user>
<name>テストマン</name>
<address>沖縄県那覇市</address
</user>
XMLとHTMLの違い
XMLとHTMLはよく似ていますが、目的や利用方法は全く異なります。HTMLの目的が人間に分かりやすく情報を表示することなのに対して、XMLの目的はデータ交換及びコンピュータでの利用です。
用途が異なるのにHTMLとXMLの見た目がそっくりなのは、両者がSGML(Standard Generalized Markup Language)という同じマークアップ言語をベースにしているからです。
XMLとHTMLを比較した時、歴史的にはHTMLの方が早く登場しています(HTML:1989年、XML:1996年)。
データ交換としてのXML
XMLとHTMLは全く異なるという話をしたところで、データ交換という目的を考えるとXMLの比較対象はCSVやJSONになります。
CSVはデータ構造に自由度が無い為、基本的にはXMLかJSONかということになりますが、近年においてはシンプルで効率的、かつJavaScriptで利用しやすいJSONが使われることがほとんどです。
参考サイト:第7回(最終回):何が良いかはケースバイケースだ!|CSV、XML、JSON…データフォーマットの変遷について考える | GiXo
フォーマットとしてのXML
Web上のデータ交換においてはJSONが使われることがほとんどですが、純粋なデータ形式としてのXMLはまだまだ使われています。例えばWordの保存形式である.docxはXMLを圧縮したものです。
参考リンク:DOCXファイル 【.docxファイル】 | e-Words
JSONを使ったデータ交換例
最後に、JSONとXMLをデータ交換で用いる際のサンプルを紹介します。まずはJSONから。
JSONを使った場合、レスポンスをJavaScriptのオブジェクトとして利用可能なのでデータとして非常に使い勝手がよいです。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>example.com</title>
</head>
<body>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
axios.get('http://example.com/json.php')
.then((response) => {
alert(response.data.markup_languages.HTML.MIME);
})
</script>
</body>
</html>以下JSONとXMLのレスポンス例をいくつか挙げますが、ブラウザの表示結果は全て下図になります。

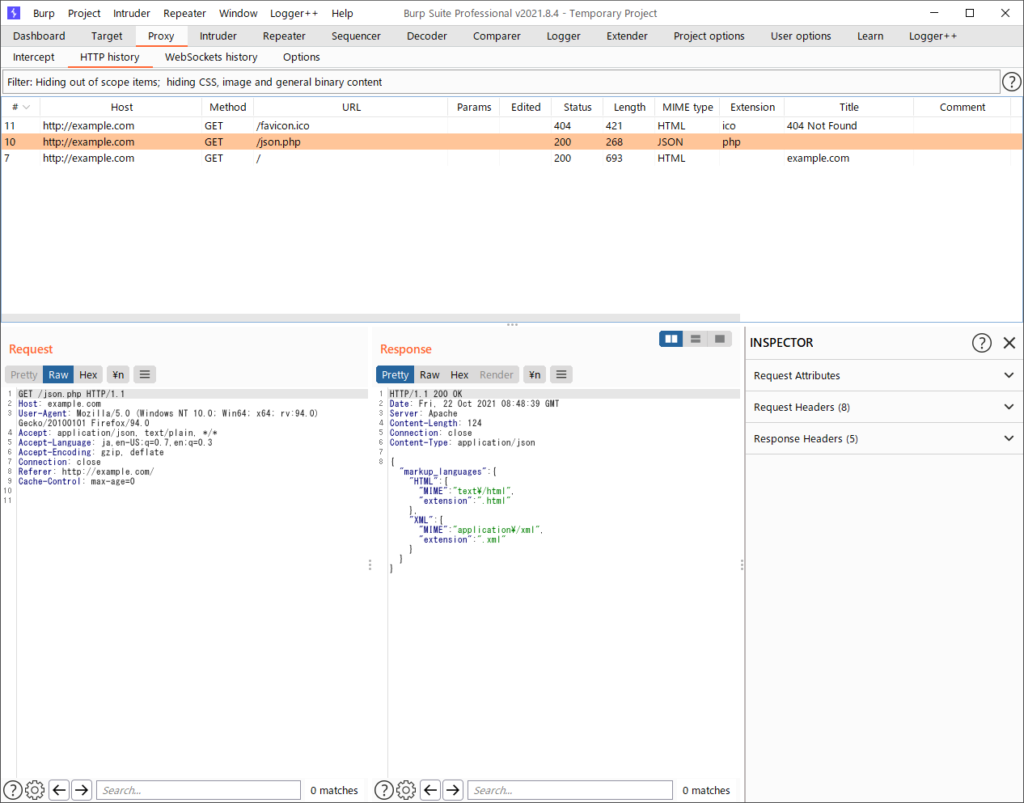
JSONのレスポンス例①
直接JSONの形の変数を作ってそれをechoしているだけです。これでも問題ありません。
<?php
header('Content-Type: application/json');
$json = <<<EOF
{
"markup_languages": {
"HTML": {
"MIME": "text/html",
"extension": ".html"
},
"XML": {
"MIME": "application/xml",
"extension": ".xml"
}
}
}
EOF;
echo $json;
JSONのレスポンス例②
PHPには配列をJSONにエンコードしてくれる組み込み関数がある為、通常はこの方法を使います。
<?php
header('Content-Type: application/json');
$json = [
"markup_languages" => [
"HTML" => [
"MIME" => "text/html",
"extension" => ".html"
],
"XML" => [
"MIME" => "application/xml",
"extension" => ".xml"
]
]
];
echo json_encode($json);
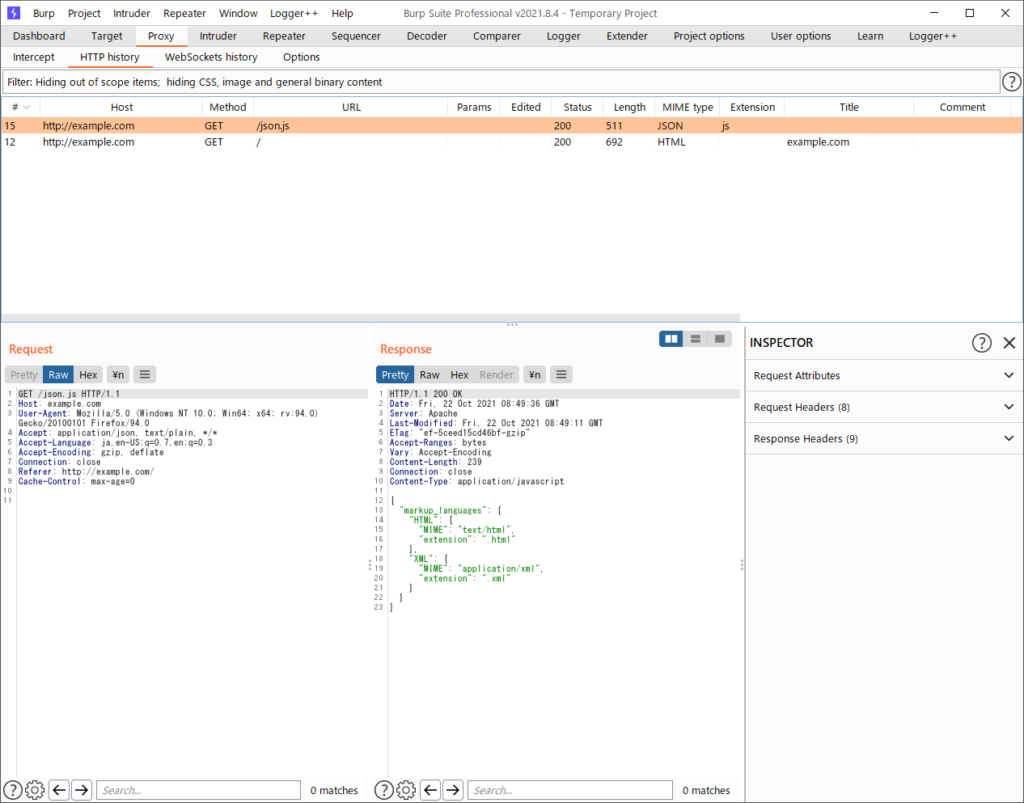
JSONのレスポンス例③
VSCode上ではエラーが大量に表示されますが、実はこれでも同じ結果になります。
{
"markup_languages": {
"HTML": {
"MIME": "text/html",
"extension": ".html"
},
"XML": {
"MIME": "application/xml",
"extension": ".xml"
}
}
}
レスポンスヘッダのContent-Typeがapplication/jsonではなくapplication/javascriptになるなど色々と問題があるうえ、この方法のメリットが思い浮かばない為、通常はこんな返し方はしないと思います。
XMLの場合
json_encodeのような配列をXMLに変換するような組み込み関数はPHPには無いようです。更に、JavaScriptで受け取った際にオブジェクトとして扱えない為非常に使いづらいです。一度JSONに変換した方がいいレベルですね。私が効率的なアクセス方法を見つけられていないだけかもしれませんが。
なお、アクセス方法はこちらを参考にしました。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>example.com</title>
</head>
<body>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
axios.get('http://example.com/xml.php', {
responseType: 'document'
})
.then((response) => {
alert(response.data.firstElementChild.firstElementChild.children[0].innerHTML);
})
</script>
</body>
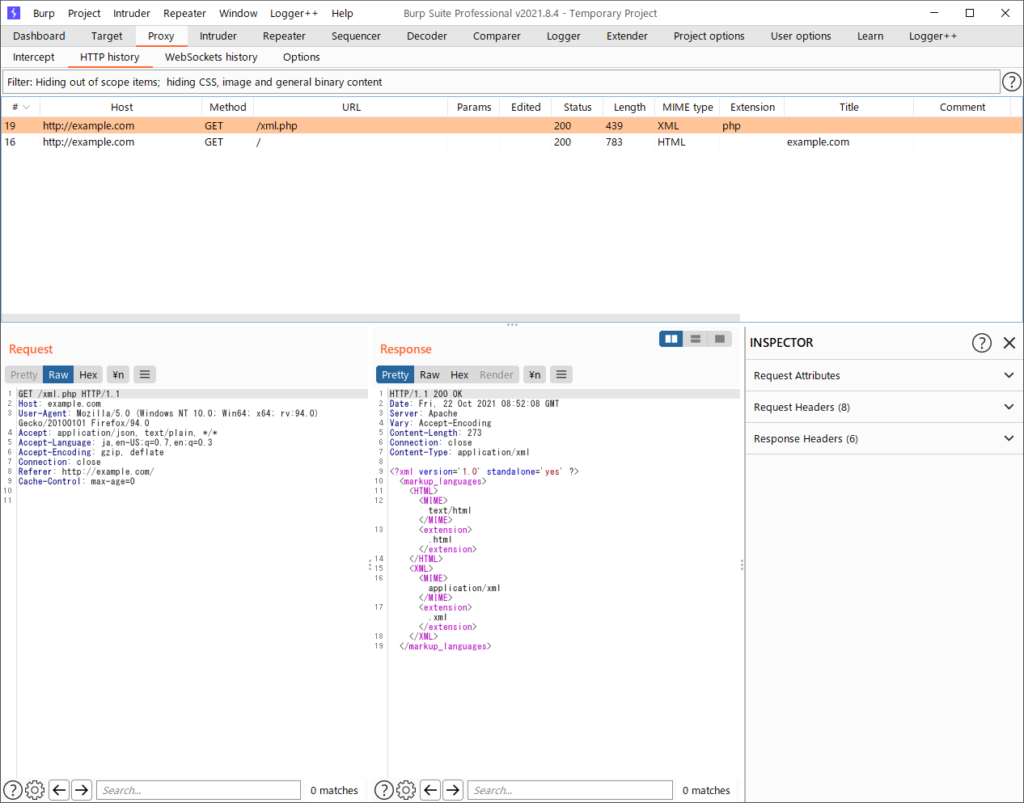
</html>XMLのレスポンス例①
JSONでもやったように、XMLをベタ書きして変数に入れてそれをレスポンスする方法です。これでもいけます。
<?php
header('Content-Type: application/xml');
$xml = <<<EOF
<?xml version='1.0' standalone='yes' ?>
<markup_languages>
<HTML>
<MIME>text/html</MIME>
<extension>.html</extension>
</HTML>
<XML>
<MIME>application/xml</MIME>
<extension>.xml</extension>
</XML>
</markup_languages>
EOF;
echo $xml;
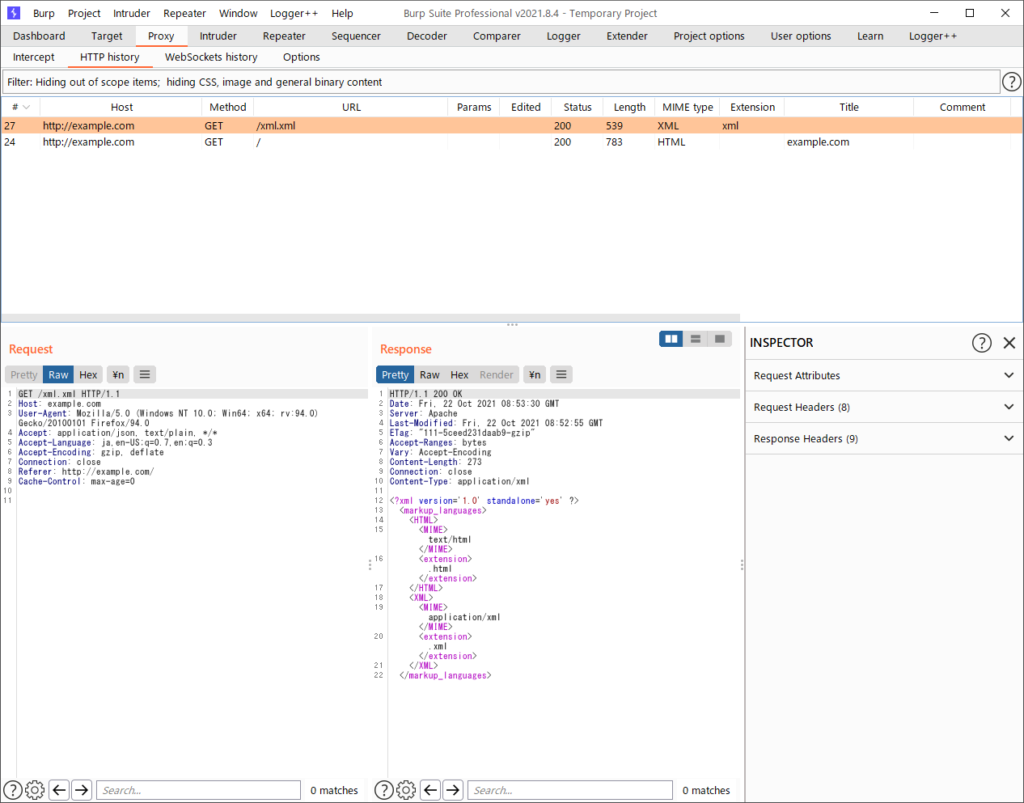
XMLのレスポンス例②
XMLはファイルに直接アクセスする方法が一般的だと思います。結果は同じです。
<?xml version='1.0' standalone='yes' ?>
<markup_languages>
<HTML>
<MIME>text/html</MIME>
<extension>.html</extension>
</HTML>
<XML>
<MIME>application/xml</MIME>
<extension>.xml</extension>
</XML>
</markup_languages>
 TURNING POINT
TURNING POINT 


