本記事ではLaravel Fortifyの以下の3つの機能を実装する方法をご紹介します。
- パスワードリセット
- プロフィール
- パスワード変更
なお、本記事の内容は以下の動画を参考にしています。
また、Fortifyの導入方法が分からない方はまずはこちらを先にご覧ください。
パスワードリセット
FortifyServiceProvider.phpの編集
public function boot()
{
Fortify::requestPasswordResetLinkView(function () {
return view('auth.forgot-password');
});
Fortify::resetPasswordView(function ($request) {
return view('auth.reset-password', ['request' => $request]);
});
// ...
}forgot-password.blade.phpの作成
ここからコピペしてviews/auth/forgot-password.blade.phpを作成。
reset-password.blade.phpの作成
ここからコピペしてviews/auth/reset-password.blade.phpを作成。
また、reset-password.blade.phpのhidden要素が1か所あるのでその部分を以下に差し替え
<input type="hidden" name="token" value="{{ request()->token }}">.envを修正
MAIL_HOST=0.0.0.0
MAIL_FROM_ADDRESS=hogehoge@example.com //適当なアドレス。動作確認
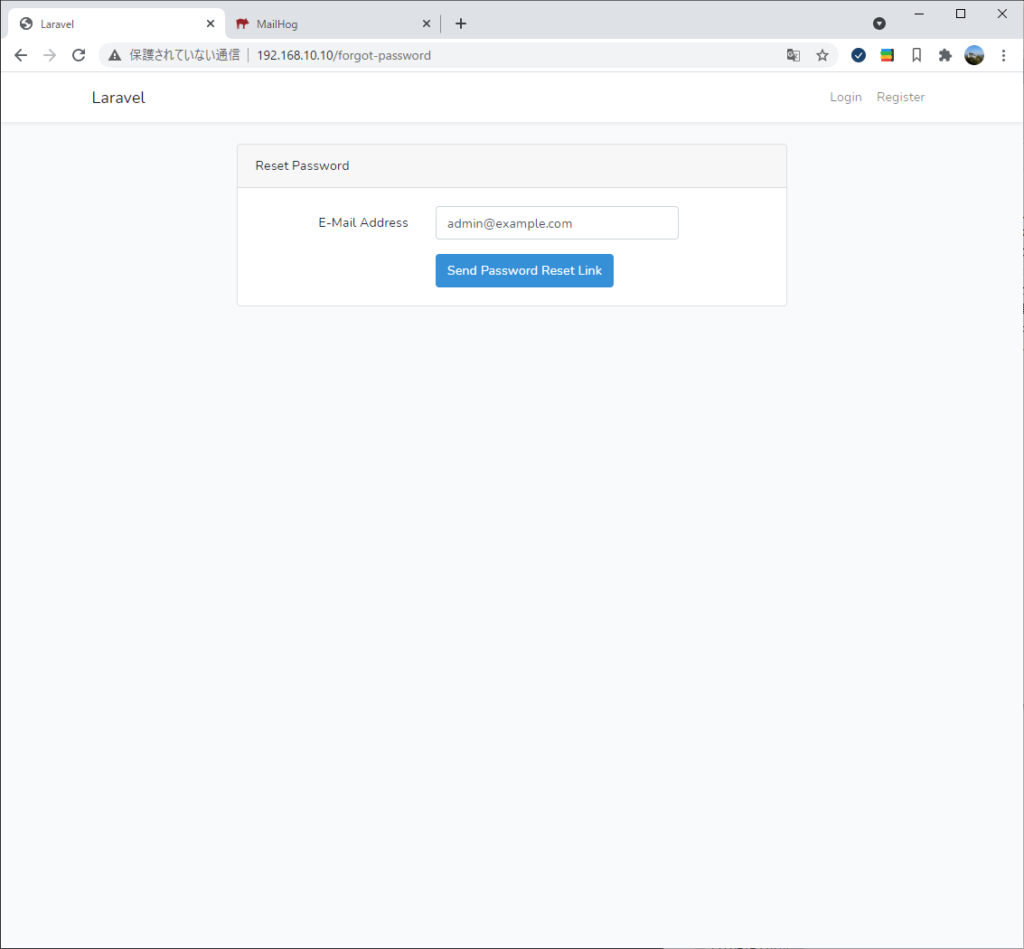
これでパスワードリセットの実装は完了です。ログイン画面の「Forgot Your Password?」からリセットページにアクセスできます。

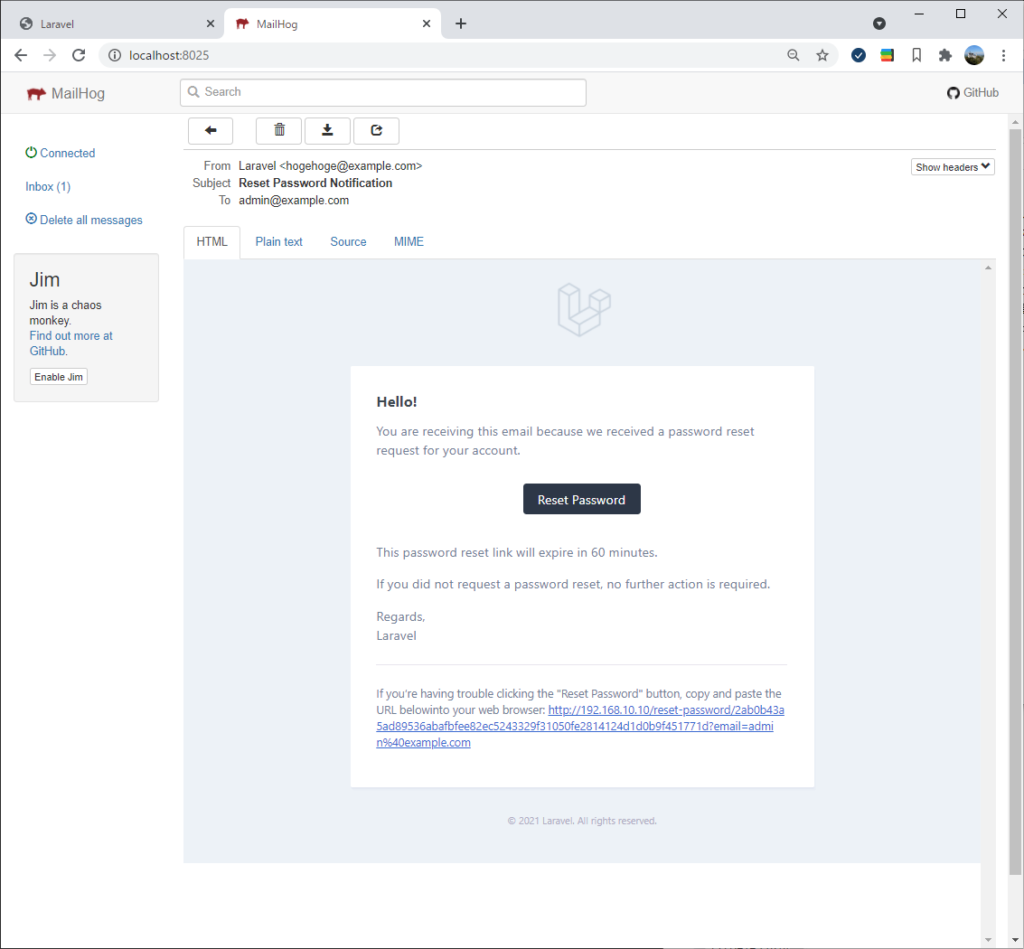
リセットリンクを送った後は「localhost:8025」にアクセスしてください。メールが届いているのでリセットリンクを踏みます。

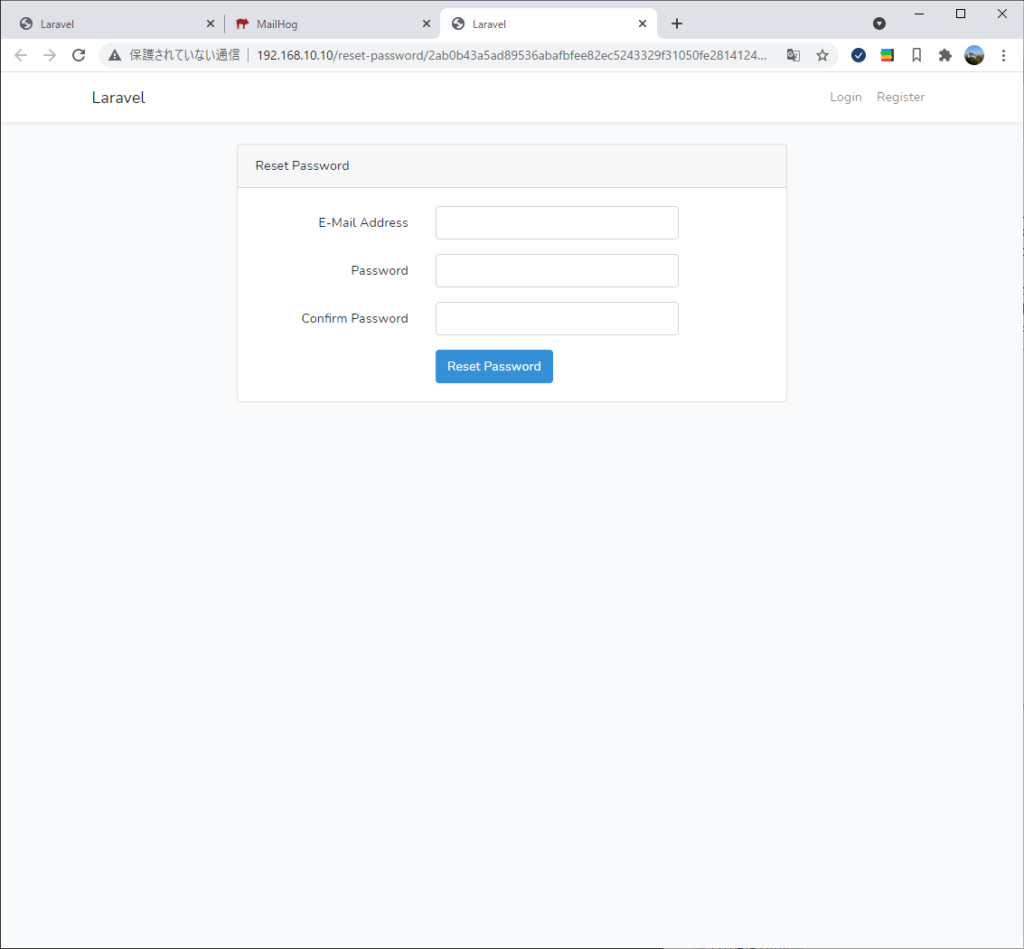
これでパスワードのリセットが可能になりました。

プロフィール変更
ルートの追加
Route::view('/profile/edit', 'profile.edit')->middleware('auth');profile/edit.blade.phpの作成
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">{{ __('Edit Profile') }}</div>
<div class="card-body">
<form method="POST" action="{{ route('user-profile-information.update') }}">
@csrf
@method('PUT')
<div class="form-group row">
<label for="name" class="col-md-4 col-form-label text-md-right">{{ __('Name') }}</label>
<div class="col-md-6">
<input id="name" type="name" class="form-control @error('name') is-invalid @enderror" name="name" value="{{ old('name') ?? auth()->user()->name }}" required autocomplete="name" autofocus>
@error('name')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="form-group row">
<label for="email" class="col-md-4 col-form-label text-md-right">{{ __('E-Mail Address') }}</label>
<div class="col-md-6">
<input id="email" type="email" class="form-control @error('email') is-invalid @enderror" name="email" value="{{ old('email') ?? auth()->user()->email }}" required autocomplete="email" autofocus>
@error('email')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="form-group row mb-0">
<div class="col-md-8 offset-md-4">
<button type="submit" class="btn btn-primary">
{{ __('Update Profile') }}
</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
@endsection動作確認
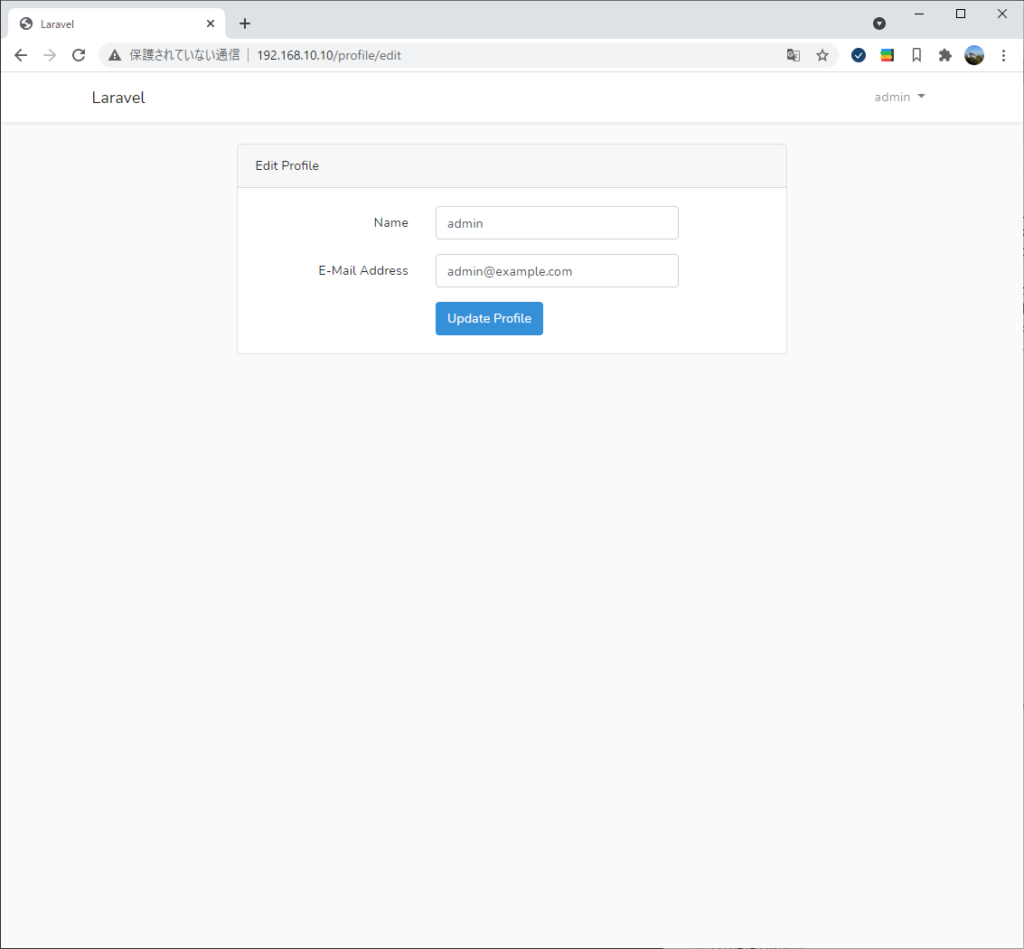
ホスト/profile/editにアクセスして名前とメールアドレスが変更できることを確認してください。

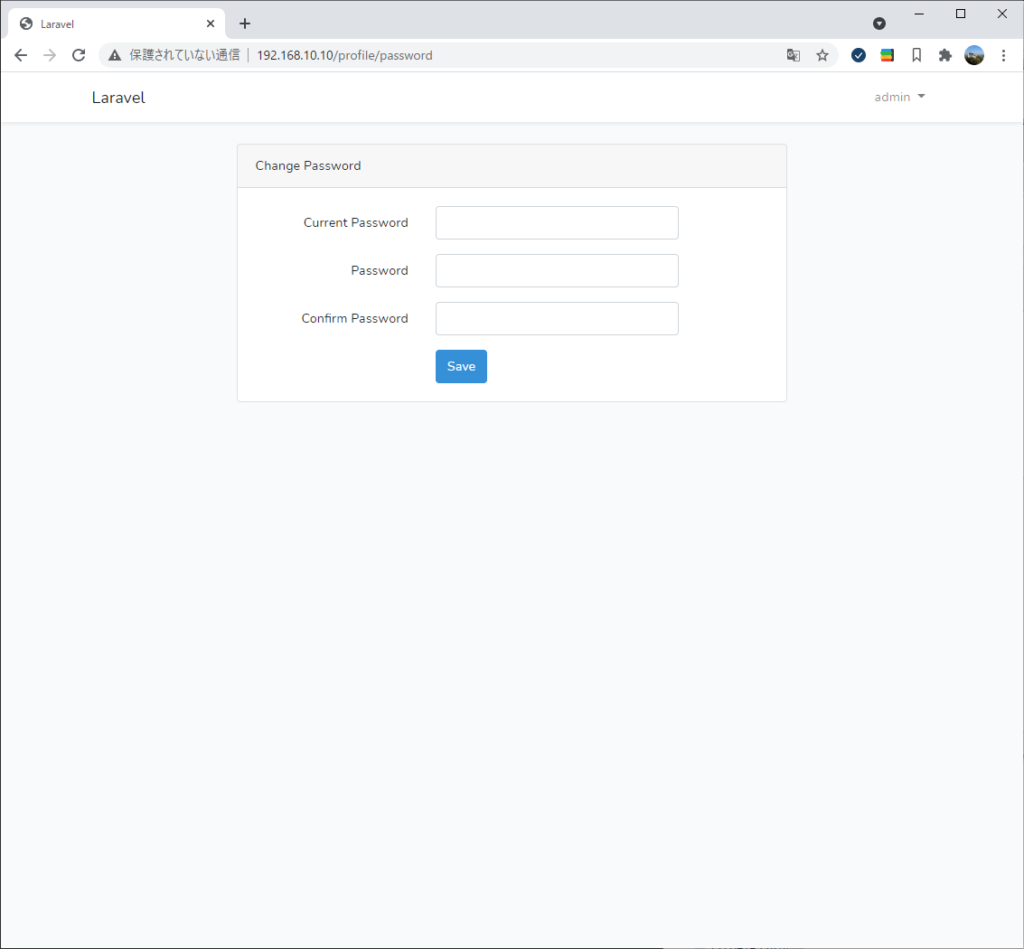
パスワード変更
ルートの追加
Route::middleware('auth')->group(function () {
Route::view('/profile/edit', 'profile.edit');
Route::view('/profile/password', 'profile.password');
});profile/password.blade.phpの作成
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">{{ __('Change Password') }}</div>
<div class="card-body">
<form method="POST" action="{{ route('user-password.update') }}">
@csrf
@method('PUT')
@if(session('status') == "password-updated")
<div class="alert alert-success">
Password updated successfully
</div>
@endif
<div class="form-group row">
<label for="current_password" class="col-md-4 col-form-label text-md-right">{{ __('Current Password') }}</label>
<div class="col-md-6">
<input id="current_password" type="password" class="form-control @error('current_password', 'updatePassword') is-invalid @enderror" name="current_password" required autofocus>
@error('current_password', 'updatePassword')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="form-group row">
<label for="password" class="col-md-4 col-form-label text-md-right">{{ __('Password') }}</label>
<div class="col-md-6">
<input id="password" type="password" class="form-control @error('password', 'updatePassword') is-invalid @enderror" name="password" required autocomplete="new-password">
@error('password', 'updatePassword')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="form-group row">
<label for="password-confirm" class="col-md-4 col-form-label text-md-right">{{ __('Confirm Password') }}</label>
<div class="col-md-6">
<input id="password-confirm" type="password" class="form-control" name="password_confirmation" required autocomplete="new-password">
</div>
</div>
<div class="form-group row mb-0">
<div class="col-md-6 offset-md-4">
<button type="submit" class="btn btn-primary">
{{ __('Save') }}
</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
@endsection動作確認
ホスト/profile/passwordにアクセスしてパスワードが変更できることを確認してください。

 TURNING POINT
TURNING POINT 


