iframeについて
iframeはHTMLのタグの一つで、別のWebページをページの要素の一つのように埋め込んで一体的に表示できる機能のことです。
以下のように埋め込む側でiframeタグを使うだけで実装でき、埋め込まれる側は特に何もする必要がありません。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>example.com</title>
</head>
<body>
<p>example.com</p>
<iframe src="http://example.jp/">
</iframe>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>example.jp</title>
</head>
<body>
<p>example.jp</p>
</body>
</html>
iframeの問題
上記で「埋め込まれる側は特に何もする必要が無い」と記載しましたが、逆に言うと第3者に自分のページを勝手に埋め込まれる可能性があるということです。
Webページをレイアウトの一つとして勝手に使われることへの抵抗感もさることながら、iframeはクリックジャッキングに利用することができる為、使い方によっては危険な機能でもあります。
X-Frame-Optionsヘッダによるiframeの禁止
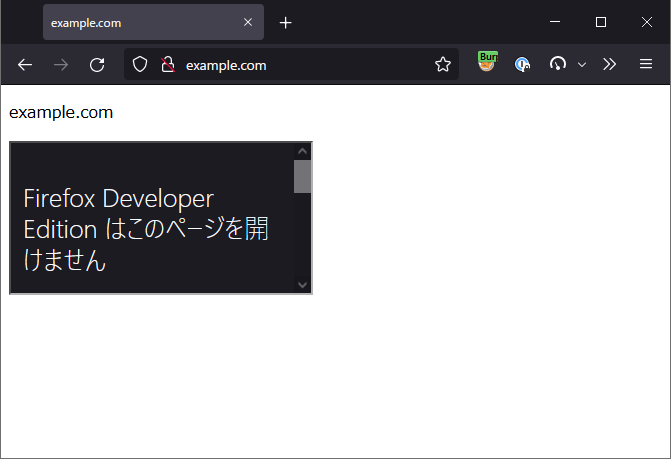
X-Frame-Optionsヘッダをレスポンスヘッダに含めることで、iframeによるWebページの埋め込みを拒否することができます。
以下は実際に埋め込まれる側のレスポンスヘッダにX-Frame-Optionsヘッダを追加したコードです。
<?php
header('X-Frame-Options: DENY');
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>example.jp</title>
</head>
<body>
<p>example.jp</p>
</body>
</html>
 TURNING POINT
TURNING POINT 


